About Us
Contact Info
- Rock St 12, Newyork City, USA
- (000) 000-000-0000
- Coso@gmail.com
- Week Days: 09.00 to 18.00 Sunday: Closed
Blog Detail
- home
- Blog Detail

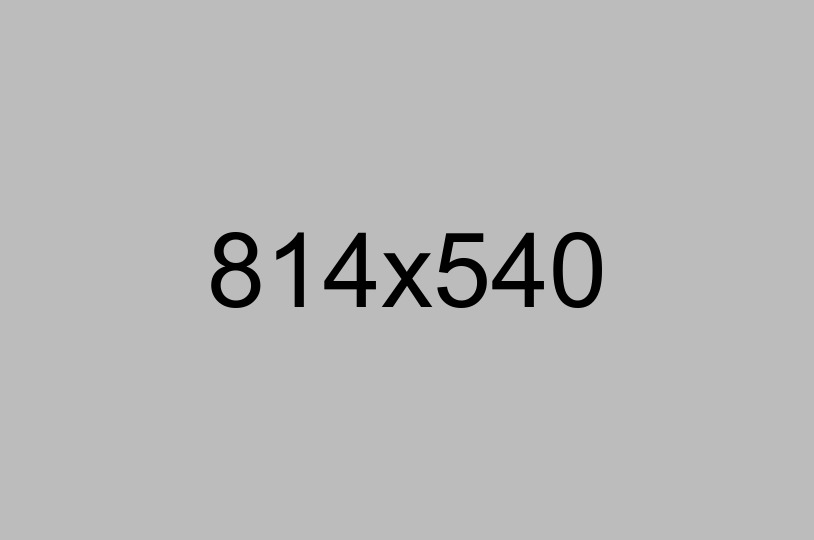
3 Must-Have Tools for Custom Squarespace Website Design
If you’re reading this, you’re likely an active or aspiring web designer – and you may just be looking into Squarespace as your platform of choice!Over the last three years of designing custom websites for clients, Squarespace has been my go-to platform because of its user-friendly interface, unlimited customization abilities and affordability.What I love most about designing websites on Squarespace is that the platform allows your designs to go much further than just a template thanks to its CSS panel.
The Squarespace block identifier extension for Google Chrome will be your go-to tool when customizing web designs for yourself and clients. This tool allows you to identify and grab the block ID for any block used within a Squarespace site in just a click, which opens up the door to unlimited customization possibilities. I’ve used this tool to target and modify so many parts of my own website and websites for clients – I’m eternally grateful for it!
“The proposals will benefit overdraft and high-cost credit users, rebalancing in the favour of the customer ”
The Squarespace block identifier extension for Google Chrome will be your go-to tool when customizing web designs for yourself and clients. This tool allows you to identify and grab the block ID for any block used within a Squarespace site in just a click, which opens up the door to unlimited customization possibilities. I’ve used this tool to target and modify so many parts of my own website and websites for clients – I’m eternally grateful for it!
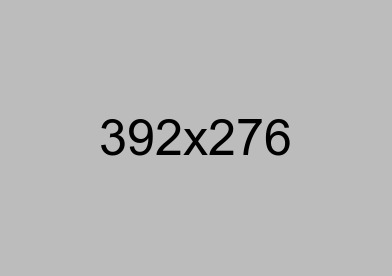
Squarestylist coding courses
You know the scrolling marquee and interactive moodboard on my homepage? Both of these custom website features came to life thanks to Squarestylist’s incredible Squarespace coding courses, and I can’t get enough of them!
You don’t have to be an expert developer to use them: the courses are guided by tutorial videos from Squarestylist founder Rache, who helps walk you through each step of the module setup and coding process.
Codes are copy-and-paste ready: as you make your way through each course’s instructional videos, copy-and-past code is available for you to input into your Squarespace CSS panel as you progress through the course.
The Squarespace block identifier extension for Google Chrome will be your go-to tool when customizing web designs for yourself and clients. This tool allows you to identify and grab the block ID for any block used within a Squarespace site in just a click, which opens up the door to unlimited customization possibilities. I’ve used this tool to target and modify so many parts of my own website and websites for clients – I’m eternally grateful for it!

The Squarespace block identifier extension for Google Chrome will be your go-to tool when customizing web designs for yourself and clients. This tool allows you to identify and grab the block ID for any block used within a Squarespace site in just a click, which opens up the door to unlimited customization possibilities. I’ve used this tool to target and modify so many parts of my own website and websites for clients – I’m eternally grateful for it!










3 Comments